At the beginning of class, I had already defined my user and the content I wanted to include, but I had not fully decided on what form my project would take.
Audience: college-aged students and young professionals living in Des Moines
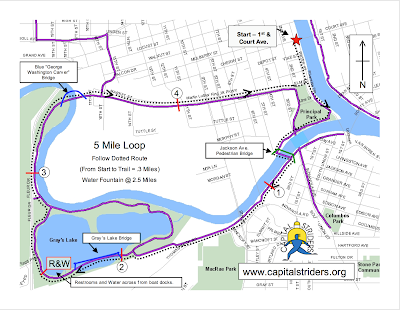
Content: a resource highlighting the trails in downtown Des Moines (from Fleur Dr to the Des Moines River), how they connect, and amenities along the way.
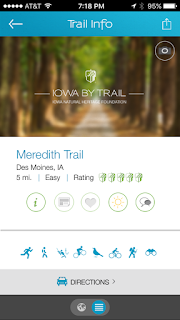
After talking with the group it seemed like a mobile website or app would make the most sense for my audience and the function I want this information design piece to have.
I spent the rest of class continuing my research. I found Google Maps to be an extremely helpful resource. Using the satellite view function, I was able to follow each of the trails I want to include and made a list of attractions, amenities, parking lots, and connection points along the way.
Then I did some brainstorming over how I want to organize the information in this resource. I don't want to create any sort of GPS or map device that will compete with Google Maps, because Google Maps is already a high-functioning and sophisticated product.
Instead, I want to create a resource that will help the user visualize the city in a new way, and be able to see how the trails around Gray's Lake and the Des Moines River connect and how they can be taken into the city, as well.
So, I drew up a sketch of "districts," which might be a helpful way to visualize this information.
Then, working from this visualization, I could model the app or mobile website off of this system of organization. This is a rough sketch of what the structure of some of the screens might include:
Stay tuned for further updates!